使用纯magic-check.css美化radio和checkbox
我们知道,很多使用JS来美化表单控件的方法都不是很理想,需要借助引入js和css,有的甚至使用图片和字体图标,而且还要依赖jQuery,而且复杂、可维护性差。
使用magic-check
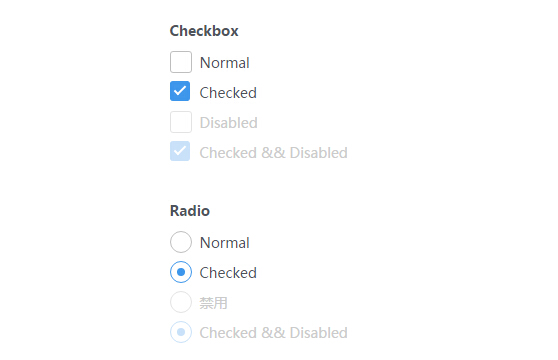
magic-check只用了几十行CSS代码就可以实现checkbox和radio表单的美化。首先载入css文件。
<link rel="stylesheet" type="text/css" href="magic-check.css">
然后,只要给input元素加上一个CSS类magic-checkbox或magic-radio就可以。
Radio
<input class="magic-radio" type="radio" name="radio" id="r1"><label for="r1">Normal</label>
Checkbox
<input class="magic-checkbox" type="checkbox" name="layout" id="c1"><label for="c1">Normal</label>
CSS将checkbox和radio隐藏,然后使用:before和:after定位重绘checkbox和radio外观,从而达到美化效果,支持IE9+。