layui table 子页面修改父页面数据
layui-table在使用过程中,如对某条数据进行审核,在子页面完成审核后通常需要关闭子页面并且刷新父页面来展示当前数据最新状态。
原解决模式:parent.layer.closeAll();parent.location.reload();
如当前为第N页或已选择搜索条件,则此时页面刷新后将导致条件丢失。
解决方式1:
layui-table在使用过程中,如对某条数据进行审核,在子页面完成审核后通常需要关闭子页面并且刷新父页面来展示当前数据最新状态。
原解决模式:parent.layer.closeAll();parent.location.reload();
如当前为第N页或已选择搜索条件,则此时页面刷新后将导致条件丢失。
解决方式1:
项目中使用iconfont字体图标,因账号或其他原因导致无法管理原有图标库,通过以下方式尝试找回即可。当然,也可通过新引入独立的字体文件来补充新增的图标。
找回svg文件
1.1 如css文件引入中包含svg信息,直接下载svg文件。
1.2 如不包含svg文件,仅存在woff2信息,则通过以下方式转化为svg
1.2.1 将woff2字体转为文件:
复制代码中base64后的内容并解码,可使用 Base64 Converter网址:https://base64.guru/converter
apache
具体步骤如下:
1.开启apache的mod_headers模块
LoadModule headers_module modules/mod_headers.so
2.设置Access-Control-Allow-Origin
Header set Access-Control-Allow-Origin "*"
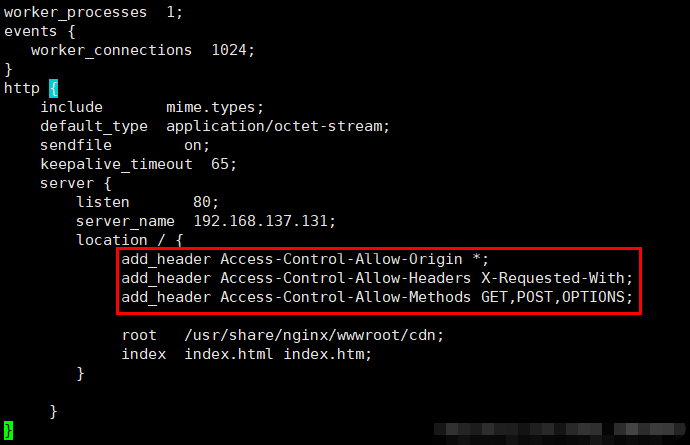
nginx

字体转base64并替换原引用
字体转base64编码网址:https://transfonter.org/
done: function(res, curr, count){
//进行表头样式设置
$('th').css({'font-weight': 'bold', 'font-size': '15','color': 'orange','background':'linear-gradient(#f2f2f2,#cfcfcf)'});
//遍历各行 处理样式等
for(var i in res.data){
//获取当前行数据
var item = res.data[i];
//如:ID等于1则复选框禁止选择
if(item.id==1){
$('tr[data-index=' + i + '] input[type="checkbox"]').prop('disabled', true); //禁用当前
$('tr[data-index=' + i + '] input[type="checkbox"]').parent('div').css('display', 'none'); //隐藏这个复选框
table.render('checkbox'); // 重新渲染一下checkbox
}
// 02.如果已结算则整行变灰色
if(item.ck23=='ok'){
$("tr[data-index='" + i + "']").attr({"style":"background:#cccccc"});
}
// …… 其他功能
}
} addWaterMarker('我 是 水 印');
function addWaterMarker(str, w=300, h=300, c='#999999') {
// 创建一个 Canvas 元素
var canvas = document.createElement('canvas');
canvas.width = w; // 设置 Canvas 的宽度
canvas.height = h; // 设置 Canvas 的高度
// 获取 Canvas 的 2D 上下文
var ctx = canvas.getContext('2d');
// 设置文本样式
ctx.font = '18px Arial';
ctx.fillStyle = c;
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
// 设置字体水平度
ctx.rotate(30 * Math.PI / 180);
// 绘制文本
ctx.fillText(str, canvas.width / 2, canvas.height / 2);
// 将 Canvas 转换为 PNG 图片
var dataURL = canvas.toDataURL('image/png');
// 创建body下的div元素,使用固定定位,将canvas所谓背景图并铺满全屏
let node = document.createElement("div");
node.style.pointerEvents = "none";
// 设置元素固定定位,并将宽高设置为100%,铺满全屏
node.style.position = "fixed";
node.style.width = "100%";
node.style.height = "100%";
node.style.top = "0";
node.style.left = "0";
node.style.opacity = "0.2";
node.style.zIndex = "998";
// 将canvas作为背景图,并设置左上开始,重复铺满全屏
node.style.background = "url(" + dataURL + ") left top repeat";
// 将创建的元素插入body中,作为body的子元素
document.body.appendChild(node);
}这是由于ueditor开启了xss过滤
修改ueditor.config.js中whitList的section标签即可
同样,如img标签默认也无style
在复制微信的文章格式到ueditor时发现section标签中的style和class属性丢失,严重影响美观。
原因:ueditor中有xss过滤器,默认启用,按照配置文件中的白名单列表,不在其中的将去除。
解决:
修改ueditor文件中whiteList中找到section那项,把class和style加入白名单。