JS美化json数据
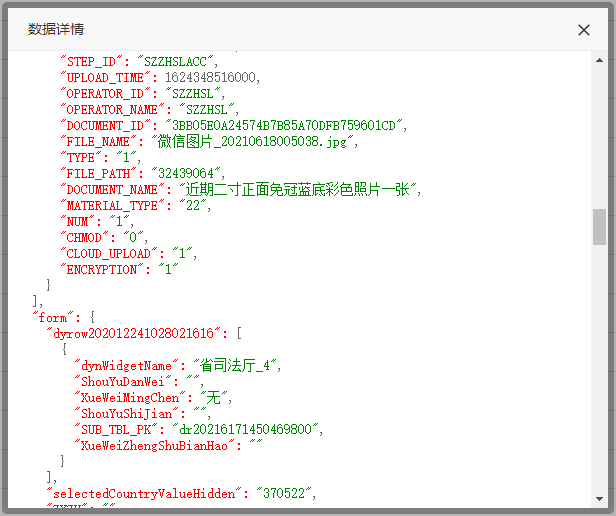
项目日志列表中需对报错数据详细信息进行查阅,需对json格式进行美化,如图:

样式代码:
<style>
.key{
color: red;
}
.string{
color: green;
}
.layui-layer-content{
padding: 10px;
}
</style>
layer弹窗展示数据:
table.on('tool(table-toolbar)', function(obj){
var data = obj.data;
var str = prettyFormat(data.data);
if(obj.event === 'detail'){
layer.open({
type: 1,
title: '数据详情',
skin: 'layui-layer-rim', //加上边框
area: ['600px', '500px'], //宽高
content: str
});
}
});
//json格式美化
function prettyFormat(json) {
try {
// 设置缩进为2个空格
//str = JSON.stringify(JSON.parse(str), null, 2);
str = JSON.stringify(json, null, 2);
str = str
.replace(/&/g, '&')
.replace(/</g, '<')
.replace(/>/g, '>');
str = str.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
return "<pre>"+str+"</pre>"
} catch (e) {
alert("异常信息:" + e);
}
}